Что такое WebKit и как это связано с CSS? Движки веб-браузеров – что это и какие бывают Сделано для мобильных устройств.
Времена, когда Chrome был лишь одной из альтернатив, прошли. Статистика из нескольких независимых источников показывает, что этот веб-обозреватель уже либо опередил Internet Explorer и, следовательно, является самым распространенным браузером в мире, либо сидит у него прямо на хвосте.
Хотя возможности Google Chrome можно практически бесконечно расширять с помощью аддонов, альтернативные сборки браузеров на этом же движке WebKit позволяют в некоторых случаях получить то, чего с помощью расширений добиться нельзя. В обзоре будут рассмотрены наиболее популярные альтернативы Chrome, а также их особенности.
Начнем, естественно, с виновников обзора, Chrome и Chromium. Рассказать об этих браузерах можно много, но поскольку материал посвящен не им, то коснемся этих веб-обозревателей лишь поверхностно.
Бывший ChromePlus, переименованный в CoolNovo из-за того, что Google не понравилось название, подразумевающее превосходство этого веб-обозревателя над их браузером. Впрочем, если судить справедливо, то именно так и было, а по некоторым пунктам CoolNovo опережает Chrome и сейчас.

Главной особенностью ChromePlus, благодаря которой он и стал популярен три года назад, являлся модифицированный код, позволяющий использовать полноценные блокировщики рекламы. Оригинальный Chrome поначалу и был отвергнут большинством пользователей именно в связи с отсутствием нормальной альтернативы AdBlock.
Поддержка жестов мышкой до сих пор актуальна, поскольку расширения для Chrome не обеспечивают такого же удобства работы. Например, в Chrome иногда происходят «холостые выстрелы», жест не отрисовывается и не распознается (особенно после определенной паузы в использовании). Рендеринг линий также нередко происходит рывками и с задержкой, что усложняет рисование правильных жестов. Но самое главное отличие заключается в том, что жесты CoolNovo работают даже на технических страничках, там, где Chrome их не поддерживает (например на странице «404″, на новой вкладке или вкладке с настройками браузера).
Плавная прокрутка до сих пор не реализована в Chrome и для нее нужно использовать дополнение, в то время как в CoolNovo она была с самого начала.
Браузер использует сразу два движка (WebKit и Trident). Если появляется необходимость посмотреть на страницу, отрендеренную в Internet Explorer, то это можно сделать нажатием одной кнопки в адресной строке. CoolNovo при этом синхронизирует cookies между двумя движками, что позволяет просматривать страницу, не авторизуясь на сайте заново.
SuperDrag упрощает работу с браузером на ноутбуках. Если потянуть на странице ссылку, изображение или выделенный текст, то они откроются в новой вкладке. Другими словами, SuperDrag - это замена средней кнопки мышки, которой на тачпаде нет.
Официально Google даже сейчас не предоставляет portable-сборок своего браузера, в то время как CoolNovo всегда распространялся как в виде установщика, так и portable-архивом.
Из менее значительных особенностей можно перечислить также:
Удобное восстановление закрытых вкладок.
- Сворачивание браузера в System Tray (настраивается).
- Закрытие вкладок по двойному клику на табе (опять же удобно на ноутбуках без средней кнопки мышки).
- Возможность спрятать крестик на вкладке, чтобы освободить место для имени сайта.
- Удаление закладок в корзину.
- Наличие боковой панели, на которую можно выводить некоторые расширения
- Boss key (для быстрого сворачивания браузера).
- Дополнительные горячие клавиши.
- Возможность прямо из браузера удалить на диске любой скачанный файл
- Индикатор скорости загрузки (КБ/c) на панели скачивания.
Несмотря на то что CoolNovo является одним из самых популярных браузеров на WebKit, в последнее время он начал потихоньку сдавать свои позиции. Связано это с отсутствием регулярных обновлений (последняя версия выпущена еще в конце марта). На текущий момент ситуация еще не критическая, но между Chrome и CoolNovo уже накопилась разница в четыре версии (в CoolNovo используется код Chromium 17, а последняя версия Chrome - 21) и небольшое промедление может отправить CoolNovo в музей исторических экспонатов.
Немного странный браузер от Comodo. Появился несколько лет назад, но на домашней странице до сих пор нет внятной информации, чем же он отличается от Chrome. Из того, что удалось выяснить, в браузере сделано буквально несколько изменений с целью повышения безопасности.

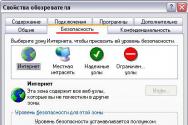
Во время инсталляции можно согласиться на использование сервиса Comodo SecureDNS, после чего браузер будет отправлять все запросы через этот безопасный интернет-сервер, где блокируются все опасные сайты, а также якобы повышается скорость преобразования доменов в IP-адреса.
Браузер также проверяет SSL сертификаты и выводит статус проверки в углу безопасных страниц.
Немного изменен и интерфейс: используется нестандартная цветовая гамма и слегка модифицированы кнопки управления окном.
С учетом того, что серьезных обновлений в Comodo Dragon нет, и обновляется браузер по сравнению с Chrome с некоторой задержкой (сейчас доступна версия на базе Chromium 19) необходимость в этом веб-обозревателе у обычных пользователей остается под вопросом.
У нас в стране уже не одну программу погубило желание разработчиков превратить ее в социальный комбайн. Как правило, отечественным пользователям не очень нравится, когда социальными сайтами и функциями начинают пичкать все подряд, но в случае с RockMelt разработчикам, похоже, удалось сделать социальный браузер, не наступив на старые грабли.

Интеграция с популярными соц. сайтами действительно сделана ненавязчиво: необходимые элементы и иконки удачно размещены в окне, не отнимают лишнего пространства в браузере и не перегружают интерфейс, в котором, по сравнению с оригинальным Chrome, сделаны лишь незначительные изменения.
Для того, чтобы проще описать RockMelt, лучше разбить интерфейс на 3 составляющих.
На верхней панели можно быстро открыть свой профиль в Facebook, ответить на запросы с добавлением в друзья, открыть в выпадающем меню историю переписки и посмотреть уведомления. Возле адресной строки доступна кнопка для быстрого обновления статуса в социальных сетях, который можно отправлять сразу на несколько сайтов. Запостить можно не только статус, но и ссылку на текущую страницу, которая вместе с заголовком и иллюстрацией (можно выбирать) будет автоматически добавлена в текст сообщения.
На левой панели находятся иконки сайтов, выбранных во время инсталляции браузера. Таким образом эта панель превращается во что-то наподобие аггрегатора RSS, но поддерживаются здесь не только сайты, но также почтовые аккаунты, Facebook, Twitter и другие соц. сети. На каждом значке будет отображаться количество непрочитанных сообщений/писем/уведомлений/новостей. После клика на иконке любого сайта откроется небольшая панель, на которой в стиле мобильной RSS-ленты будут показаны последние новости с небольшим количеством текста и иллюстрацией. Панель можно переместить в любое место экрана, чтобы она не перекрывала основное окно браузера.
На правой панели отображается список друзей на Facebook в привычном стиле этого сайта. После клика на любой иконке, как и на Facebook, внизу покажется небольшое окно для чата.
Чтобы все эти дополнительные возможности не отвлекали пользователя, когда они не нужны, есть так называемый Quiet Mode. По клику на иконке с будильником все панели исчезают из главного окна и только аватар пользователя для быстрого перехода на Facebook дает возможность отличить RockMelt от Chrome.
Насколько популярен браузер в мире, сказать сложно, но 240 тыс. лайков на Facebook показывают, что используют его не только энтузиасты.
Один из браузеров, который успел завоевать популярность еще на движке Trident, но после перехода на WebKit обрел второе дыхание.

Возможности Maxthon:
Поддержка жестов.
- Функция Super Drag&Drop, аналогичная SuperDrag в CoolNovo, упрощает управление браузером на тачпаде без средней кнопки.
- Блокировщик рекламы AD Hunter
- Возможность получать поисковые результаты одновременно из нескольких поисковых движков
- Режим чтения (Reader Mode), убирающий все лишнее со страницы.
- Скачивание потокового видео с популярных сайтов.
- Встроенная функция снятия скриншотов и базовое редактирование полученных изображений
- Встроенный переводчик страниц
- Заметки с синхронизацией
- Night Mode - ночной режим, меняющий тему оформления для комфортного чтения ночью.
- Resource Sniffer - сканер медиафайлов на странице, позволяющий загружать найденные файлы в пакетном режиме
- Встроенный Download Manager с поддержкой паузы
- Функция Auto Refresh – обновляет выбранные страницы через указанный промежуток времени.
- URL Safety – все сайты перед рендерингом проверяются в базе фишинговых угроз.
Большим плюсом браузера является и его высокая производительность, которая зачастую оказывается выше, чем у оригинального Chrome за счет того, что в этом веб-обозревателе активируют некоторые твики WebKit раньше, чем это делают в Google.
По большому счету, только один серьезный недостаток не дает Maxthon выиграть битву за звание самого лучшего браузера на движке WebKit. Речь идет о невозможности инсталлировать расширения Chrome. У Maxthon есть собственные дополнения, однако их не так много, как у Chrome, и они далеко не так интересны.
Тем не менее, даже с учетом этого недостатка, Maxthon является наиболее интересным альтернативным браузером на движке WebKit.
Уникальный браузер, поддерживающий сразу три движка: Trident (IE), Gecko (Firefox) и WebKit (Chrome).
Несмотря на такое триединство, похоже, что затачивался браузер в первую очередь под Gecko. Переключение между движками может происходить как вручную, так и в автоматическом режиме по заранее заданным правилам.

Lunascape поддерживает 3 вида расширений. Предсказуемо от IE и Firefox, а вот поддержки дополнений Chrome нет, вместо них можно инсталлировать специальные расширения конкретно для Lunascape.
Режим каскадного просмотра позволяет открывать сразу несколько сайтов в одном окне и менять их размеры для одновременного просмотра.
В отличие от большинства обычных браузеров, здесь есть сразу два режима полноэкранного просмотра. Первый – привычный, активируется по F11 и оставляет на экране только закладки и саму страницу. В режиме большого окна (F12) скрываются все панели, но если подвести к ним мышку, то они вновь появятся на экране.
Дополнительные возможности:
Встроенное распознавание жестов мышкой
- При большом количестве вкладок они отображаются в несколько рядов
- Все настройки браузера, включая закладки и плагины, периодически копируются для того, чтобы их можно было восстановить в случае необходимости.
- Поддержка скинов
- Базовые функции родительского контроля (возможность добавления сайтов в черный список).
Самый юный из рассматриваемых браузеров (номер последней версии - 1.0.0.1374). Версию Chromium, на которой он базируется, установить не удалось, но скорее всего используются свежие исходники, возможно, даже более свежие, чем в последней стабильной версии Chrome.

В браузере пока ровно три отличия от оригинального браузера Google.
Встроенный загрузчик торрентов, не требует сторонних программ (такой возможности нет ни в одном другом WebKit-браузере)
- Загрузчик потокового видео (работает практически на любом сайте)
- Быстрый постинг ссылки на страницу в Facebook
По какому пути будет дальше развиваться Torch, неясно, но в одной из следующих версий обещают встроенный ускоритель загрузки файлов.
После установки Sleipnir автоматически подхватывает все настройки Chrome: закладки, расширения и другие данные будут отображаться в браузере уже непосредственно при первом запуске.

Основная цель этого браузера - максимально тесная интеграция ПК и телефона. Для этого в Sleipnir добавлены наиболее востребованные возможности, которые часто можно встретить в специализированных приложениях.
Закладки между мобильным и десктопным браузерами постоянно синхронизируются. Любой сайт, открытый на ПК, можно добавить в раздел Read it Later для просмотра на телефоне или планшете. Телефонные номера в десктопном браузере можно передавать на дозвон, а адреса открывать на карте.
Для связки ПК и телефона необходимо установить дополнительное мобильное приложение , доступное для iOS и Android. Сам браузер Sleipnir можно использовать на Windows и Mac.
Яндекс.Интернет
Минимальная модификация Chrome от Яндекса. Естественно, в качестве поисковика по умолчанию используется Яндекс. Помимо этого, в браузере установлено приложение для прогноза погоды, а также переводчик слов на странице.

Новая вкладка также немного изменена. На ней видна большая строка поиска и расширение «Визуальные вкладки» от Яндекса. Визуальных ссылок в стиле Speed Dial от Opera по умолчанию целых 18 штук и их число можно увеличить до 48. Фоновое изображение на странице также можно менять.
Как уже упоминалось, на текущий момент последняя стабильная версия Chrome имеет порядковый номер 21, в то время как последняя сборка Яндекс.Интернет основана на исходных кодах 18 версии. Учитывая что в браузере не присутствует никаких сверхспособностей, и скопировать все его особенности можно с помощью пары расширений, особого смысла использовать эту сборку нет.
Еще одна попытка переосмыслить Chrome в России, на этот раз от Рамблер. Описание изменений на сайте отсутствует, а использование браузера предсказуемо показало, что помимо другой иконки и поисковика Рамблер по умолчанию, в веб-обозревателе, похоже, больше ничего и не меняли.

Основана последняя сборка Нихром на 19-ой версии браузера Google.
В свое время один из самых популярных браузеров на движке Gecko, как и RockMelt, позиционировавшийся в качестве социального веб-обозревателя. Летом 2010 года Gecko сменили на Webkit, а весной 2011 браузер был официально закрыт.
Некоторе время на сайте висит сообщение, указывающее на перезапуск проекта, однако, помимо известной цитаты Марка Твена «Слухи о моей смерти оказались сильно преувеличенными», больше на странице ничего не происходит.
Итоги
Подвести итог под этим материалом оказалось довольно просто. Всего три браузера заслуживают пристального внимания пользователей. Это Chrome, Maxthon и CoolNovo, и скорее всего, именно в таком порядке.
Основной плюс Chrome - стабильное обновление каждые 6 недель.
Преимущества Maxthon - интересные дополнительные возможности и высокая скорость работы. Недостатки - невозможность установки Chrome-расширений.
Достоинства CoolNovo - дополнительные возможности (включая много мелочей, которые невозможно или долго заменять расширениями) и поддержка родных расширений Chrome. Минусы - браузер начал редко обновляться.
Браузерный движок – это специальная программа, которая работает с веб-страницами. Он обрабатывает загруженную из интернета HTML-страницу, и преобразует ее код в привычное для пользователей представление. Движки интернет-браузеров используются в самих браузерах, а также в почтовых клиентах. Далеко не каждый веб-обозреватель создан на своей собственной уникальной платформе. Многие из них используют популярные и проверенные временем решения. В данной статье рассматривается, какие существуют платформы для создания браузеров, и чем они отличаются друг от друга.
Использование движков (Rendering engine) для создания обозревателей имеет множество преимуществ:
- Облегчается поиск и устранение ошибок кода.
- Удобная возможность улучшить отдельный компонент сразу в нескольких программах.
- Облегчается процесс изменения графического интерфейса приложения.
- Простота создания новых программ под желания конкретного разработчика или нужны конкретного пользователя.
Подобные решения очень часто используются в программировании: при создании видеоигр, операционных систем сложных программ и так далее. Одни специалисты работают над совершенствованием и оптимизацией движка, внесением в него новых возможностей и полезных функций. Другие занимаются созданием самих программ на основе разработанной платформы.
Яркий пример – движок Trident от компании Microsoft. Он один используется в большом множестве приложений данной корпорации. Развивается основа – развиваются и производные проекты.
Каждое решением имеет свои плюсы и минусы. Например, многие пользователи замечают, что Mozilla Firefox гораздо лучше работает с большим количеством открытых вкладок, чем конкуренты. Это достижение платформы, на основе которой создан обозреватель.
Trident
Когда пользователь устанавливает новую операционную систему Windows, первый веб-обозреватель, с которым он сталкивается – это Internet Explorer. Поэтому его движок рассмотрен в обзоре первым.
Trident, или MSHTML – довольно старый программный компонент, разработанный корпорацией Microsoft для своих нужд. Проект непрерывно развивается с 1997 года. Используется в веб-обозревателе от Майкрософт – Internet Explorer, почтовом клиенте Outlook, Проводнике Виндовс (программа для работы с файлами) и множестве других приложений данного разработчика.
Пользователями считается одним из наиболее неудачных движков для браузеров. Не поддерживает сторонние модульные расширения – плагины, некорректно отображает многие интернет-страницы, имеет не самую быструю скорость работы.
С выходом Windows 10 платформа Trident эволюционировала в EdgeHTML.Разработчики взяли устаревший неудачный движок за основу и создали новую, отвечающий всем требованиям современным пользователей. Судя по проведенным бенчмаркам (программный тест производительности и скорости работы), Microsoft Edge (обозреватель, созданный на основе EdgeHTML) догнал и даже перегнал популярные программы, использованные для создания браузеров Google Chrome и Mozilla Firefox.
Gecko
Gecko – движок, используемый в популярном интернет-обозревателе Мозилла Фаерфокс и множестве других программ. Исходный код программы находится в свободном доступе, то есть каждый желающий может абсолютно бесплатно создать на основе Gecko свой собственный браузер или почтовый клиент.
Другое преимущество Геко – кроссплатформенность. Он работает на подавляющем большинстве современных операционных систем: как для персональных компьютеров, так и для мобильных устройств (в отличие от Internet Explorer, который функционирует только на ОС Windows).

Gecko поддерживает все современные стандарты и технологии, используемые при создании вебсайтов. Является одной из двух наиболее популярных браузерных платформ. Поддерживает подключение плагинов. Бенчмарки и личный опыт пользователей показывают, что браузеры на данном движке потребляют меньше всего ресурсов персонального компьютера и стабильно работают с большим количеством вкладок (например, несколько сотен).
На основе Геко создан популярный интернет-обозреватель Mozilla Firefox, почтовый клиент Thunderbird, планировщик задач Sunbird, а также анонимный веб-браузер с встроенной поддержкой VPN-технологий Tor.
KHTML
Не особо известная платформа, используемая для создания Konqueror — файлового менеджера среды KDE. Для пользователей, не знакомых с операционными системами семейства Linux, интересен тем, что на основе данного проекта создан самый популярный движок в мире, речь о котором пойдет дальше.

WebKit
Этот движок разработан всемирно известной корпорацией Apple на основе вышеупомянутого решения – KHTML. Выпущенный в 2001 году, этот проект получил колоссальное развитие и стал одним из самых используемых в мире.
На основе WebKit был создан веб-обозреватель Safari, используемый по умолчанию в iOS-устройствах и лидер по известности среди браузеров – Google Chrome. Подавляющее число современных программ для обработки содержимого веб-страниц имеют в своей основе ВебКит. Кроме того, он используется в популярном приложении Steam, предназначенном для цифровой дистрибуции компьютерных игр от компании Valve.

Аналогично с Gecko, WebKit является кроссплатформенным и отлично запускается на всех популярных платформах. Показывает высокую стабильность и производительность работы. Ввиду огромной известности, под данное решение разрабатывается подавляющее большинство расширений. Также используется в популярных мобильных платформах, таких как Android и iOS. Является свободным движком, то есть может быть бесплатно использован любым человеком для создания собственных приложений.
В 2013 году от WebKit отделилась новая ветка, принадлежащая корпорации Google – Blink. Этот проект лег в основу Chrome 28-й версии (и всех последующих), а также его собрата с открытым исходным кодом – Chromium. Chromium использован для создания популярного в России Yandex Browser. Начиная с 15-й версии на Blink перешел и браузер Opera.

Presto
Созданный в 2003 году, браузерный движок Presto использовался в качестве основы для Opera. Развивался на протяжении 10-ти лет. В 2013 разработчики Оперы решили отказаться от использования Presto в пользу более мощного и популярного Blink от Google. В данный момент развития проекта остановлено.
Статья была полезна?
Популярный движок обработки веб-страниц, лежащий в основе Apple Safari и Google Chrome. Является свободным программным обеспечением. Характеризуется высокой скоростью работы и отличной поддержкой веб-стандартов.
WebKit – это движок обработки веб-страниц, лежащий в основе множества браузеров. Среди них как два входящих в «большую пятерку» - и , так и менее популярные - Maxthon 3, Rekonq, Epiphany, RockMelt. Konqueror, Midori и Arora. Разработчики мобильных браузеров также используют этот движок в своих продуктах, в частности, в Safari Mobile для операционной системы iOS и браузеры, встроенные в мобильные платформы Android, Samsung Bada и HP WebOS.
Такое разнообразие браузеров связано с тем, что WebKit представляет собой свободное программное обеспечение и может использоваться любым желающим, придерживающимся ряда некоторых условий.
WebKit берет свое начало от свободного же движка обработки веб-страниц, разрабатываемого в рамках популярной графической среды для операционных систем семейства *nix – KDE. В 1998 году разработчики KDE приняли решение создать браузер специально для этой графической среды.
Браузер получил название Konqueror, а его движок - KHTML. В 2001 году компания Apple задумалась о создании собственного браузера и взяла исходный код KHTML и движка обработки JavaScript-кода KJS для работы в рамках нового проекта. Проект получил название WebKit.
В январе 2003 года корпорация Apple представила первый релиз браузера Safari, использующего в своей работе движок WebKit. Со временем разработчики Konqueror включили в него возможность использования WebKit наряду с KHTML. Несмотря на то, что KHTML уже отстает по возможностями от WebKit, разработчики продолжают работать над ним.
Корпорация Google при создании своего браузера также решила использовать движок WebKit. В качестве причины такого выбора представители компании называли лучшую поддержку веб-стандартов и высокую скорость работы. Кроме того, в Google планировали использовать труд разработчиков Apple. Учитывая, что в настоящее время над движком работают программисты сразу двух корпораций и множество независимых разработчиков, можно быть уверенным, что WebKit станет еще лучше.
Что такое Webkit?
На базе движка созданы такие браузеры, как Midori, Maxthon, Konqueror, Arora и другие. Но не только малоизвестные браузеры выбирают Webkit. Представляем вашему вниманию двух «гигантов» в мире браузеров – это Safari от Apple и Chrome от компании Google ( данные браузеры). Вряд ли кто-то станет утверждать, что эти браузеры мало функциональны и имеют низкую скорость работы. Помимо настольных браузеров, Webkit проник и на мобильные платформы, что в очередной раз подтверждает преимущества свободного ПО. Тот же Safari Mobile, разработанный для ОС iOS успешно использует данный движок. Так же на Webkit построены стандартные браузеры платформ Android, HP WebOS, а также Samsung Bada.
Представляет из себя движок, на базе которого разработано немало браузеров. Он является достаточно быстрым и легким, замечательно обрабатывает все стандарты, принятые в среде web.
При всем при этом данный движок является свободно распространяемым программным обеспечением. Вот эти слагаемые и позволили ему стать очень популярным среди разработчиков браузеров.
История Webkit
Возможно, вы задавались вопросом: «А почему – свободное ПО?» Давайте обратимся к истории его создания. Родителем Webkit также является свободно распространяемый движок, разработка которого ведется под графическую среду систем семейства Unix. Движок этот называется KDE. В далеком 98-м году команда программистов, работавших над KDE, решила выпустить свой браузер под эту графическую среду.
Такой браузер был выпущен и назван создателями Konqueror. Движок, лежавший в основе этого браузера получил название KHTML. Спустя 3 года, в 2001 г. корпорация Apple приняла решение создать свой браузер, для чего использовала исходники KHTML, а также JavaScript-движок KJS. В результате этого синтеза, уже под «крылом» Apple был создан проект Webkit. На его основе в начале 2003 года и была выпущена первая версия браузера от Apple – .
Еще один «монстр» в мире информационных технологий – компания Google – также взяла за основу Webkit при создании собственного браузера. А это еще один плюс в копилку достоинств движка. Раз уж в Google решили, что он им подходит, то это о многом говорит. Сами разработчики заявляли, что было принято решение не изобретать велосипед, ибо Webkit полностью удовлетворяет высоким требованиям компании по поддержке стандартов web-среды, а также довольно высокой скорости в работе.
Сегодня движок продолжает активно развиваться и имеет большие перспективы. Это и немудрено, ведь над его улучшением работает как Apple, так и Google. И это помимо официальных разработчиков движка. Те же, в свою очередь, заявили, что находятся в процессе работы, результатом которой станет выход второго поколения их продукта, отличительной особенностью которого будет встроенная архитектура раздельных процессов (на сегодня это реализовано только в ).
Совсем недавно я встречал вопросы с тегом "webkit". Такие вопросы обычно связаны с веб-вопросами, связанными с CSS, jQuery, макетами, проблемами совместимости кросс-броузеров и т.д.
Итак, что это за "webkit" и как он относится к CSS? Я также заметил множество свойств -webkit-... в исходном коде для различных веб-сайтов. Связаны ли эти два?
Update
Итак, из ответов до сих пор... WebKit - это механизм отображения веб-браузера HTML/CSS для Safari/Chrome. Существуют ли такие механизмы для IE/Opera/Firefox и каковы различия, плюсы и минусы использования одного над другим? Могу ли я использовать функции WebKit в Firefox, например?
Окончательный вопрос... Поддерживается ли WebKit IE?
Обновление 2
Все основные браузеры используют разные механизмы рендеринга. Я думаю, это большая причина, почему так много проблем с совместимостью между браузерами!
Итак, есть ли какой-то проект или движение для стандартного механизма рендеринга, который будут использовать ВСЕ браузеры? Будет ли HTML5 устранять проблемы совместимости между браузерами?